EzyFox Server Javascript Client SDK
Updated at 16856858140001. Introduce
EzyFox Javascript SDK is a javascript client library of EzyFox Server. It supports websocket protocol and use json for data transportation. You can use this SDK for every projects use javascript for web application. It's free available and open source on Github2. Installation
You just need download lastest version from ezyfox-server-js-client/bin Github folder and add it to your project. You can import the lastest version to your html page like this:
3. Coding
Completed source code avalable on lucky-wheel example
3.1 Import
<script src="ezyclient-${ezyfoxServerJavascriptClientVersion}.min.js"></script>
of if you want to debug, you can import pretty code version:
<script src="ezyclient-${ezyfoxServerJavascriptClientVersion}.js"></script>
3.2 Create a configuration
Please take a look ezy-configs.js file if you want to see more configurable fields
var config = new EzyClientConfig();
config.clientName = "clientName"
3.2 Create a Client
After create the configuration, you can create a client like this. Take a look ezy-client.js and ezy-clients.js to get more information
var clients = EzyClients.getInstance();
var client = clients.newClient(config);
3.3 Setup the Client
After create the Client, let's setup it, 'setup' mean add event handlers and data handlers.
List of event handlers include:
- CONNECTION_SUCCESS: Fire when the client connected to server
- CONNECTION_FAILURE: Fire when the client connect to server failed
- DISCONNECTION: Fire when the client was disconnected from server
- LOST_PING: Fire when client send ping but didn't received pong command from server
- TRY_CONNECT: Fire when the client connect to server failed and retry to connect again
List of data commands include:
- ERROR: Fire when the client received and error from server
- HANDSHAKE: Client send and receive handshake command
- PING: Client send ping command to keep connection
- PONG: Fire when client received pong response from server
- LOGIN: Client send and receive login command if login successfully
- LOGIN_ERROR: Fire when received login error response from server
- APP_ACCESS: Client send this command to join to an application and receive when join successfully
- APP_REQUEST: Client send data to an application on server and receive if there is any response
- APP_EXIT: Client send to server to exit from an application
- APP_ACCESS_ERROR: Fire when received join an application failed from server,
- APP_REQUEST_ERROR: Fire when received an error response from application on server,
- PLUGIN_INFO: Client send to get information of a plugin and receive response from server,
- PLUGIN_REQUEST: lient send data to an plugin on server and receive if there is any response
Take a look ezy-constants.js to get more information.
You can setup the client like this:
var setup = client.setup;
setup.addEventHandler(EzyEventType.DISCONNECTION, disconnectionHandler);
setup.addDataHandler(EzyCommand.HANDSHAKE, handshakeHandler);
setup.addDataHandler(EzyCommand.LOGIN, loginSuccessHandler);
setup.addDataHandler(EzyCommand.LOGIN_ERROR, loginErrorHandler);
setup.addDataHandler(EzyCommand.APP_ACCESS, accessAppHandler);"
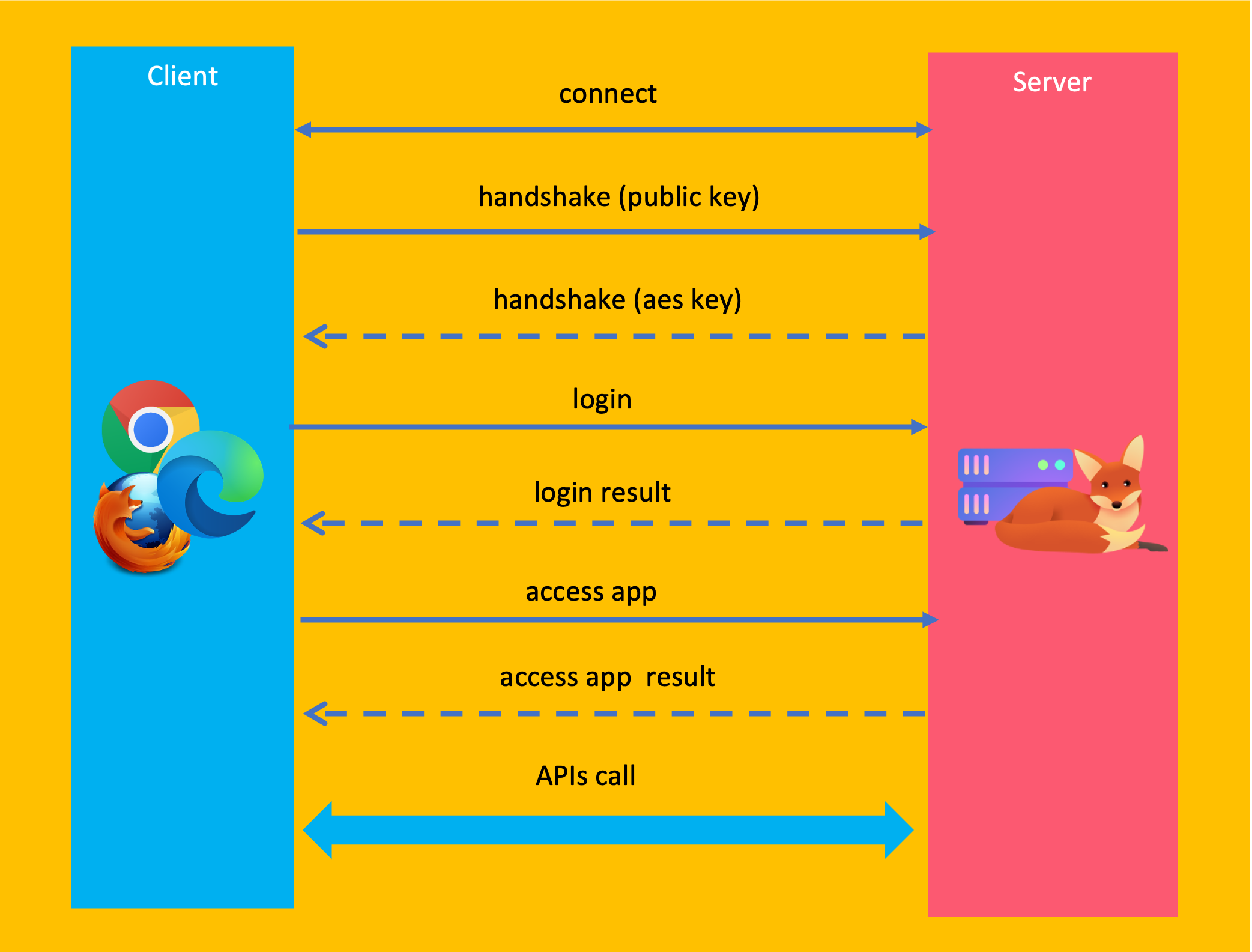
Follow by the authenticaiton flow

3.4 Customer an event handler
You can custom to do everything you want, please take a look ezy-event-handlers.js to see default event handlers and take a look to this file for full example.
var disconnectionHandler = new EzyDisconnectionHandler();
disconnectionHandler.preHandle = function(event) {
// add your logic code here
}
3.5 Custom a data handler
You must custom to handle list of commands:
- HANDSHAKE: to send LOGIN command
- LOGIN: to send APP_ACCESS or PLUGIN_INFO command
You should custom to handle list of commands:
- LOGIN_ERROR: Maybe to show a notification to user
- APP_ACCESS: Maybe to trigger something and allow user interact your application
Please take a look ezy-data-handlers.js to get default data handlers and this file or this file for full example.
var handshakeHandler = new EzyHandshakeHandler();
handshakeHandler.getLoginRequest = function(context) {
return [ZONE_NAME, "Guest", "123456", []];
}
var userLoginHandler = new EzyLoginSuccessHandler();
userLoginHandler.handleLoginSuccess = function() {
var pluginInfoRequest = [PLUGIN_NAME];
this.client.send(EzyCommand.PLUGIN_INFO, pluginInfoRequest);
}
var pluginInfoHandler = new EzyPluginInfoHandler();
pluginInfoHandler.postHandle = function(plugin, data) {
console.log("setup socket client completed");
}
var accessAppHandler = new EzyAppAccessHandler();
accessAppHandler.postHandle = function(app, data) {
this.client.sendRequest(EzyCommand.APP_EXIT, [app.id]);
}
3.6 Setup an App
To listen and process response data of an application received from server you need setup to register handler mapped to command like this (please refer this file for full example):
var setupApp = setup.setupApp("appName");
setupApp.addDataHandler("command", function(app, data) {
// handle response app data
});
3.7 Connect to server
After setup the client and an app, it's time to connect to server
var url = "ws://localhost:2208/ws"; // replace by your server url
var client = this.getClient();
client.connect(url);
3.8 Send a request to server
After connect to server and access an app successfully (you need ensure by handle APP_ACCESS response), you can allow interact and send a request to server
var zone = this.getClient().getApp();
app.sendRequest("requestCommand", requestData);
And if you have accessed many application in the client, you must get the app you want to send a request
var zone = this.getClient().zone;
var appManager = zone.appManager;
var app = appManager.getAppByName("appName");
app.sendRequest("requestCommand", requestData);
Please take a look ezy-entities.js to see how an app send a request to server, look ezy-managers.js to see how to get an app. For full example please take a look this file or this file
3.9 Disable debug log
If you want to disable debug log, you just need set: EzyLogger.debug = false

