Multi language
Updated at 1738048944000Overview
In today's relatively flat world, the demand for creating websites that support multiple languages is very common. With EzyPlatform, you can easily program to support multiple languages for your website.
Implementation
You can provide multilingual support in two ways:
- Using it in HTML files.
- Using it in JavaScript.
Using in HTML files
You can follow these steps:
- Create language files
messages_<language_name>.propertiesin thesrc/main/resources/messagesdirectory. Note that themessages.propertiesfile will be the default and in English. - Use
[[#{message_key}]]if using the in-tag method, for example<span>[[#{message_key}]]</span>, and we encourage you to use this approach. Alternatively, you can also useth:<attribute_name>="{message_key}", for example:<span th:text="#{message_key}" ></span> - If your message key is a variable, you can use
[[#{${variable_name}}]]inside the tag or#{${variable_name}}inside the attribute. - If your message key has parameters, for example
hello=Hello {0} {1}, you can use inside the tag:
[[${#messages.msg('message_key', value0, value1)}]]
Or inside the attribute:
${#messages.msg('message_key', value0, value1)}
- If you want to convert the message to lowercase, you can use inside the tag:
[[${#strings.toLowerCase(#messages.msg('message_key'))}]]
Or inside the attribute:
${#strings.toLowerCase(#messages.msg('message_key'))}
For HTML-formatted messages, you can use the th:utext attribute, for example:
<p th:utext="#{home.welcome}"></p>
You can refer to the Thymeleaf documentation for more details.
Using in JavaScript
For admin, we will need to use it inside the <script> tag as follows:
<script th:fragment="common" th:inline="javascript"> /*<![CDATA[*/ ezyadmin.messages.message_key1 = /*[[#{message_key1}]]*/ ''; /*]]>*/ // other javascript code </script>
For web, we will need to use it also inside the <script> tag as follows:
<script th:fragment="common" th:inline="javascript"> /*<![CDATA[*/ ezyweb.messages.message_key1 = /*[[#{message_key1}]]*/ ''; /*]]>*/ // other javascript code </script>
IDE does not recognize messages
There will be cases where the IDE, such as IntelliJ, does not recognize messages when we run the plugin from the IDE. The reason and solution are as follows:
Reason
This is because we are configuring it this way:
<build> <resources> <resource> <directory>src/main/resources</directory> </resource> <resource> <directory>${ezyplatform.home}/settings</directory> </resource> <resource> <directory>${ezyplatform.home}/web/resources</directory> </resource> </resources> </build>
This leads to a situation where many messages.properties files are being overridden, causing the IDE not to know which file to choose and not to load the plugin's messages.
Solution
Ezyplatform has implemented a mechanism to load messages files through EZYPLATFORM_HOME, so you need to take the following steps.
- Export the plugin to
EZYPLATFORM_HOME. - Restart the admin and activate the plugin or theme you are developing.
- Return to build and restart the plugin in the IDE.
This method may take some time, so you can use an alternative solution.
Another solution
Inside the target directory, you will find the selected message files.
You can clean build your project again, and it is likely that the IDE will prioritize the message files inside your project.
UTF-8 Encoding Issue in Properties Files
When you use languages other than English in messages.properties files, you might encounter an issue where IntelliJ fails to convert UTF-8 characters into Unicode format. For example, Hỏi might be converted into H?i.
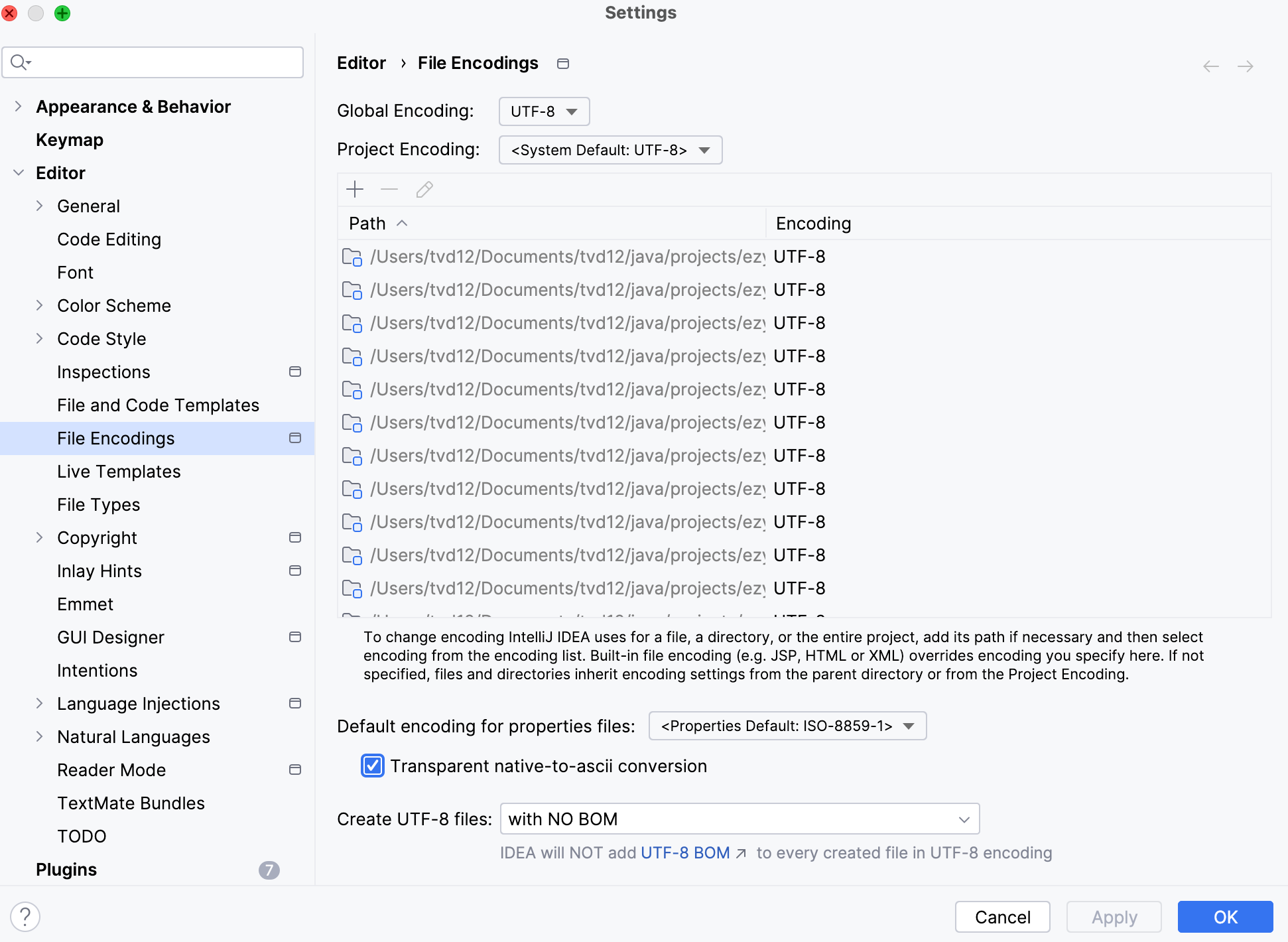
To resolve this issue, you need to open Settings -> Editor -> File Encoding and check the box for Transparent native-to-ascii conversion, as shown in the image below.

Then, click OK.

