The structure of a plugin project
Updated at 1764560201000
Assuming our project is named
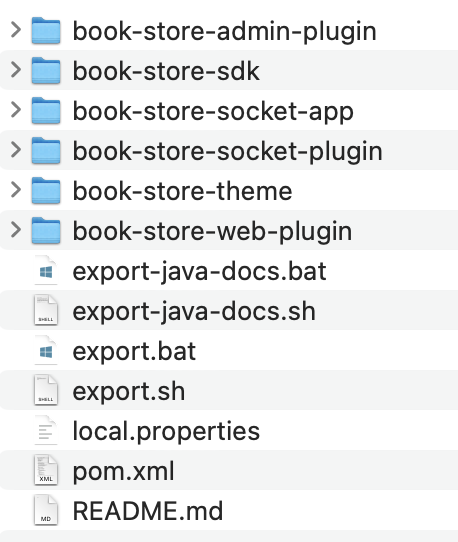
book-store, it will consist of the following components:- book-store-admin-plugin: Module for the admin part, containing modal classes, controllers, and static files and templates for views.
- book-store-sdk: Module containing common classes for other modules.
- book-store-socket-app: Module for the socket app.
- book-store-socket-plugin: Module for the socket plugin.
- book-store-theme: Module for web theme, containing modal classes, controllers, and static files and templates for views.
- book-store-web-plugin: Module for the web plugin, containing modal classes, controllers, and static files and templates for views.
- export-java-docs.bat: Windows batch script to export javadocs.
- export-java-docs.sh: Bash script to export javadocs.
- export.bat: Windows batch script to export the plugin to the local ezyplatform instance.
- export.sh: Bash script to export the plugin to the local ezyplatform instance.
- local.properties: Contains configuration properties for the project.
- pom.xml: Contains the project configuration; you can refer to it for more information on apache pom.
- README.md: Contains basic documentation for the project.
When initializing the project, you will need to choose the necessary modules. For example, if your project does not use sockets, you can skip the
book-store-socket-app and book-store-socket-plugin modules.Mapping
When exported, the corresponding modules of the project will be packaged and transferred to the ezyplatform directories as follows:
- book-store-admin-plugin -> ezyplatform/admin/plugins/book-store
- book-store-sdk -> ezyplatform/admin/plugins/book-store/lib, ezyplatform/socket/plugins/book-store/lib, ezyplatform/admin/apps/book-store/lib, and ezyplatform/admin/web/book-store/lib
- book-store-socket-app -> ezyplatform/socket/apps/book-store
- book-store-socket-plugin -> ezyplatform/socket/plugins/book-store
- book-store-theme -> ezyplatform/admin/themes/book-store
- book-store-web-plugin -> ezyplatform/web/plugins/book-store
Module Structure
The structure of a module in the plugin project is similar to the maven module structure:
- src/main/java: Contains Java source code.
- src/main/resources: Contains files that will be included in the classpath. You can create configuration files here, but try to avoid putting configuration files here; instead, use the
Settingsfeature to allow admin users to change values. - src/test/java: Contains test code.
- src/test/resources: Contains files that will be included in the classpath of the test environment. You can create configuration files for testing here.
- src/test/resources/AllTests.tng.xml: This is the testng unit test configuration file, which is mandatory and may look like this:
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd"> <suite name="AllTests"> <test name="All"> <packages> <package name="org.youngmonkeys.bookstore.admin.test" ></package> </packages> </test> </suite>
For more detailed information, you can refer to the official testng documentation here.
- assembly.xml: Configuration file for apache-maven-assembly-plugin, which is also mandatory.
However, ezyplatform also adds some additional files and directories:
- menus.properties: A file defining the menus to be displayed on the admin interface. This file is only effective with the
book-store-admin-pluginmodule. - module.properties: A file containing definitions and information for the plugin. Except for
book-store-sdk, all other modules must have this file. - src/main/resources/static:
- A directory containing static files such as html, css, javascript, and media.
- Upon startup, ezyplatform will automatically scan this directory and register URIs for the files so that users can access them. Therefore, avoid putting sensitive information in this directory.
- This directory is only effective with the
book-store-admin-plugin,book-store-theme, andbook-store-web-pluginmodules. - You should divide it into subdirectories for different types of files, for example, the
jsdirectory for javascript files, thecssdirectory for css files, and theimagesdirectory for images. - src/main/resources/templates:
- A directory containing template files for views using thymeleaf.
- This directory is only effective with the
book-store-admin-plugin,book-store-theme, andbook-store-web-pluginmodules. - For the admin, you need to add another subdirectory with the format
src/main/resources/templates/{project name}, for examplesrc/main/resources/templates/book-store, to avoid conflicts with other plugin's template paths.
For
book-store example plugin you can be found in the Github project.Next step
You can create admin menus for your plugin.

